

Pascal, qui es-tu ?
Depuis toujours, je suis passionné par les nouvelles technologies et le dessin. Je me suis orienté en BTS Informatique industriel et Master2Pro STIC pour apprendre la programmation, l’ouverture d’esprit, le travail en équipe, la méthodologie et la veille.
Durant mes expériences professionnelles, j’ai beaucoup apprécié partager mes connaissances dans l’embellisement des interfaces utilisateurs et améliorer l’expérience des utilisateurs. Récemment, j’ai conçu un site internet pour une société et j’ai aidé un futur entrepreneur en UI/UX Design pour son futur site Internet.
La formation Webforce3 m’a apporté des acquis supplémentaires et je serais ravi de les mettre en oeuvre au sein de vos futurs projets. Motivé et dynamique, je suis prêt pour m’investir avec vous à 100%.
Pascal
| Age | : 41 ans |
| : pro@pascaljuillan.fr | |
| Adresse | : Marseille (13012) |
| Liens |
Pascal JUILLAN
Télécharger mon CVCentres d'intérets
Mon CV
Formation Développeur Full Stack
WebForce3 : Formation de 4 mois 1/2 sur les techniques de Front-End et de Back-End.
Certifications acquises.
Projet fin d'année : Site VolleyWood, partie 'Boutique en ligne'
LOGILINK : Analyste programmeur
LOGILINK, Editeur logiciel de comptabilité immobilière et gestion locative, Marseille
Ma mission : Développement de nouvelles fonctionnalités pour l'application Egerance (Gestion de la comptabilité, gestion locative), eTransac (Gestion de la transaction immobilière) et logiciel de gestion des appels téléphoniques IP temps réel.
SII : Ingénieur Développement
J'ai travaillé dans différents domaines d'activités : Nucléaire, militaire, aéronautique, etc.
NATUREX : Ingénieur Développement
Ma mission :
* Migrer les applications Access (Gestion de production, logiciel labo, Export/Import, etc.) en Windev et Windev Mobile selon les besoins des utilisateurs.
* Concevoir des IHM plus conviviales, performantes et intuitives.
Master2 Pro STIC, Spécialités 'Service Réseau et Communication'
Faculté St Jérôme : Cours en développement Informatique, Veille technologique et concurrentielle.
Compétences
Compétences secondaires
Mes réalisations Web
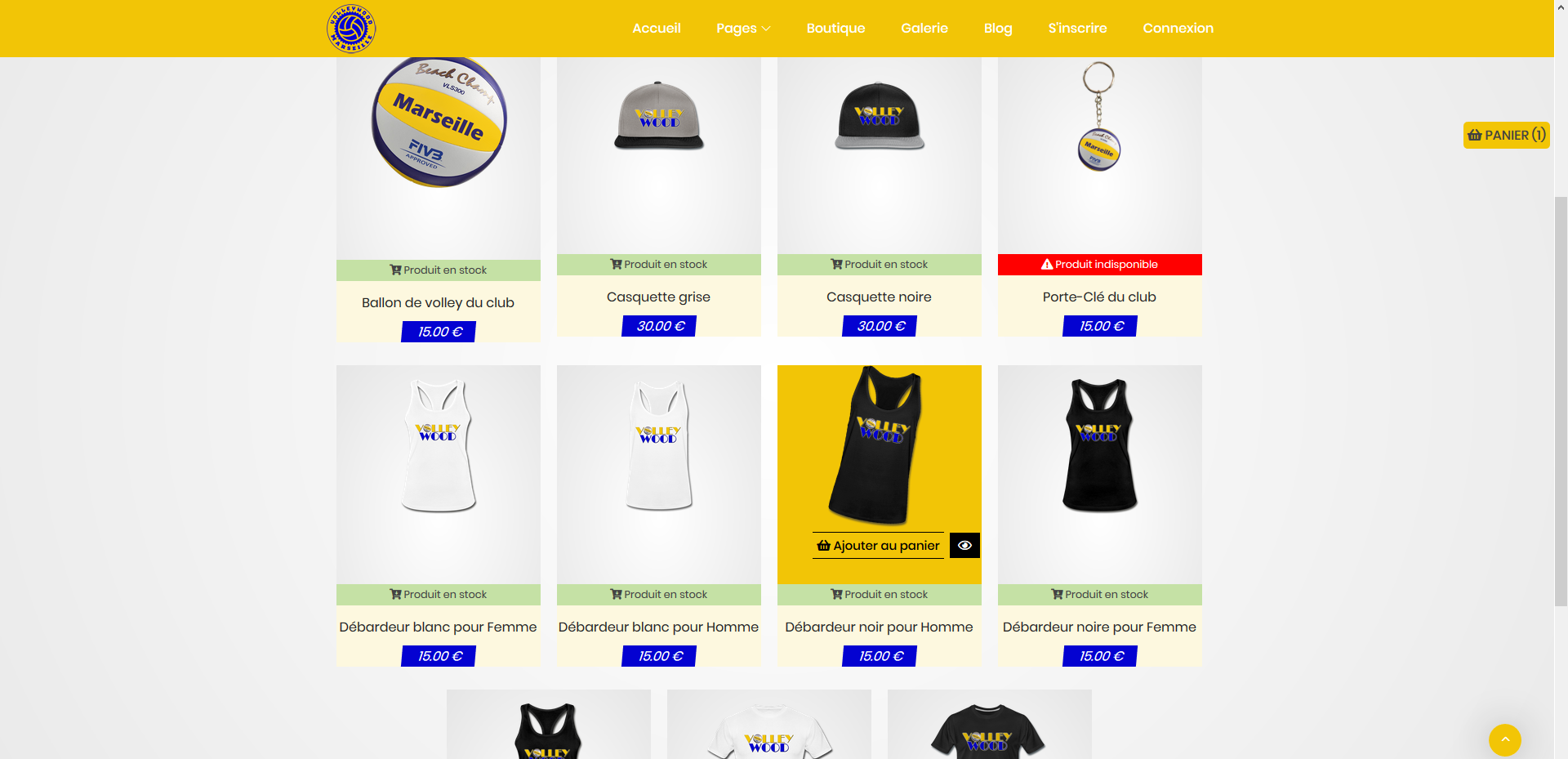
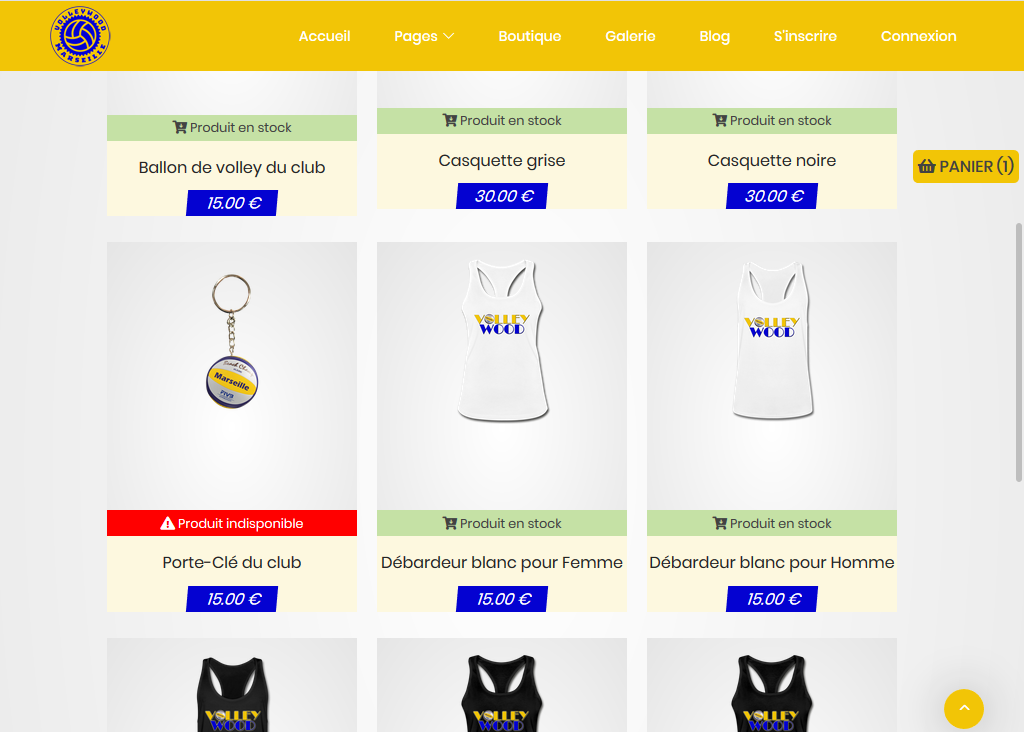
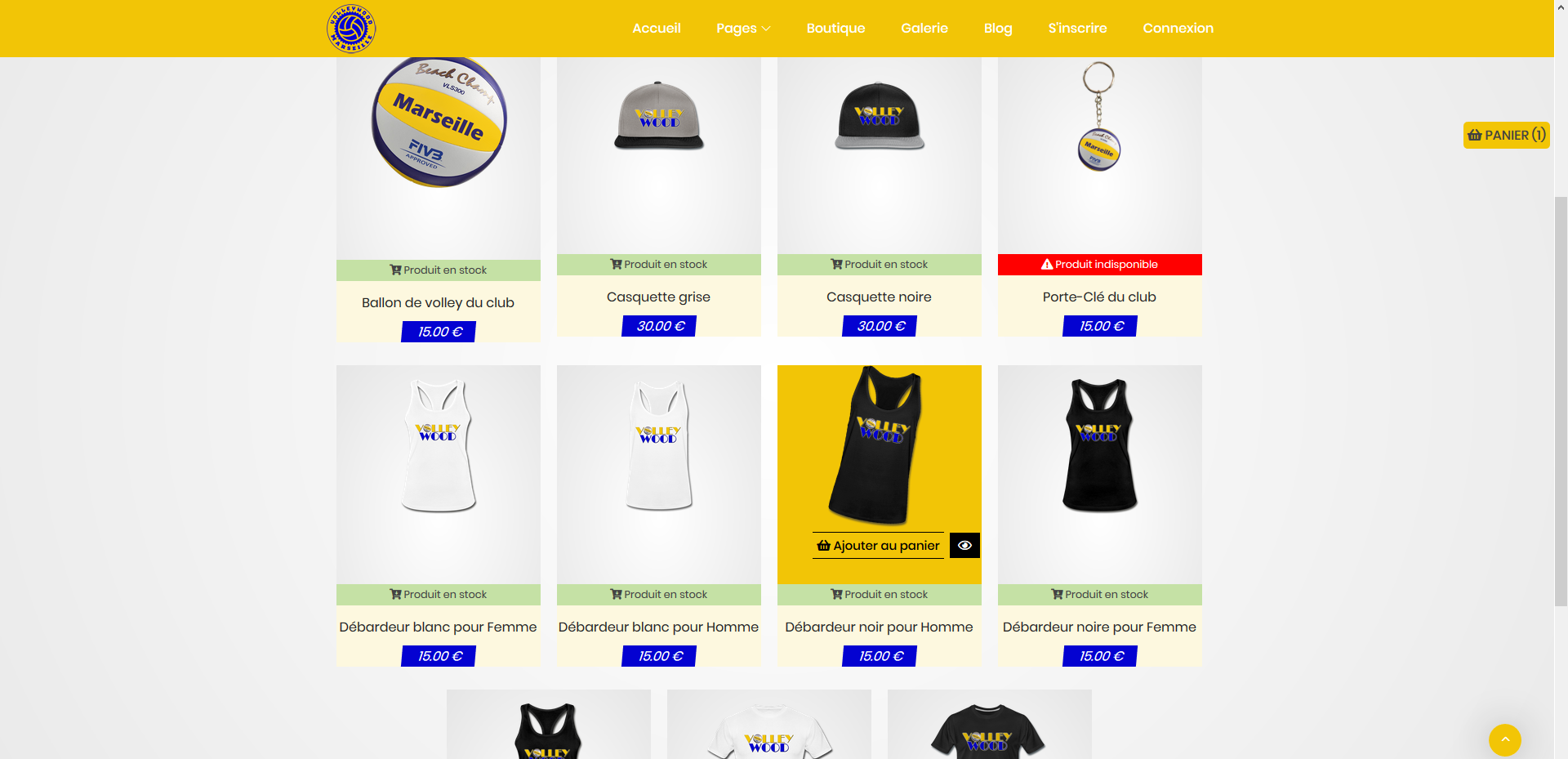
VolleyWood Marseille - Projet WebForce3
Pour l'association VolleyWood, ma mission fût d'intégrer une boutique en ligne.
Une gestion de stock permet d'indiquer la quantité de produits disponibles.
Le client peut choisir d'ajouter à son panier les vêtements selon leur taille.
Lors de la validation du panier, le client recevra un mail de confirmation lorsque
sa commande sera disponible en magasin.
Une partie Admin permet de visualiser les commandes des clients.
J'ai utilisé les outils suivants :
HTML5, CSS3, Responsive Design, Javascript, Bootstrap, Ajax, PHP, Twig, Symfony 5.0, MySQL et GIT.




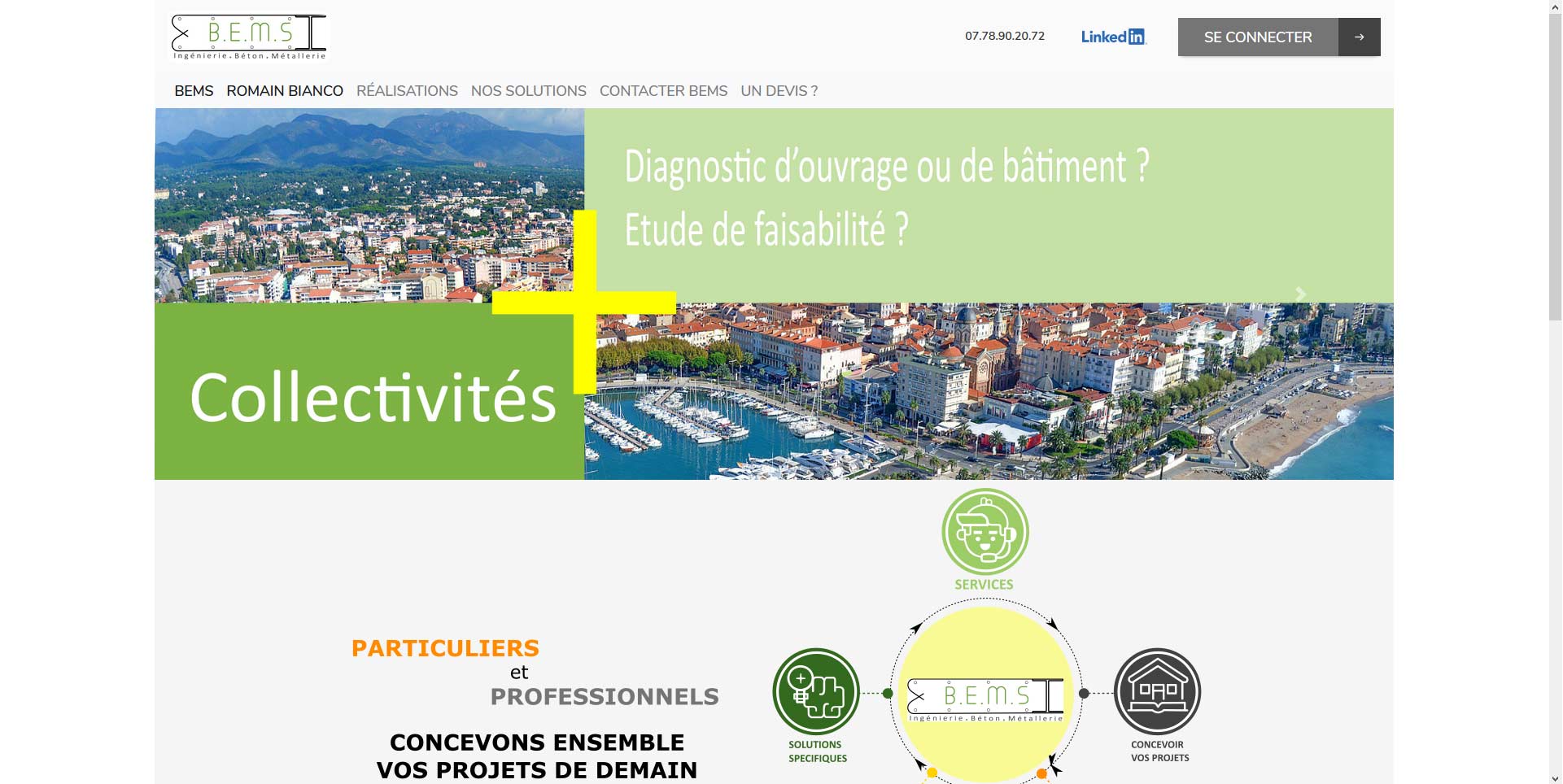
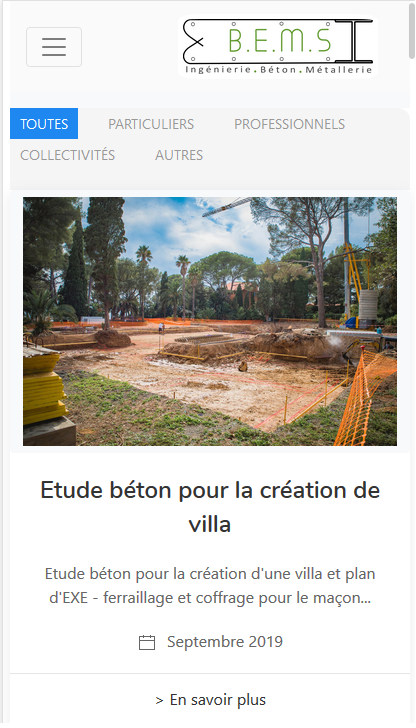
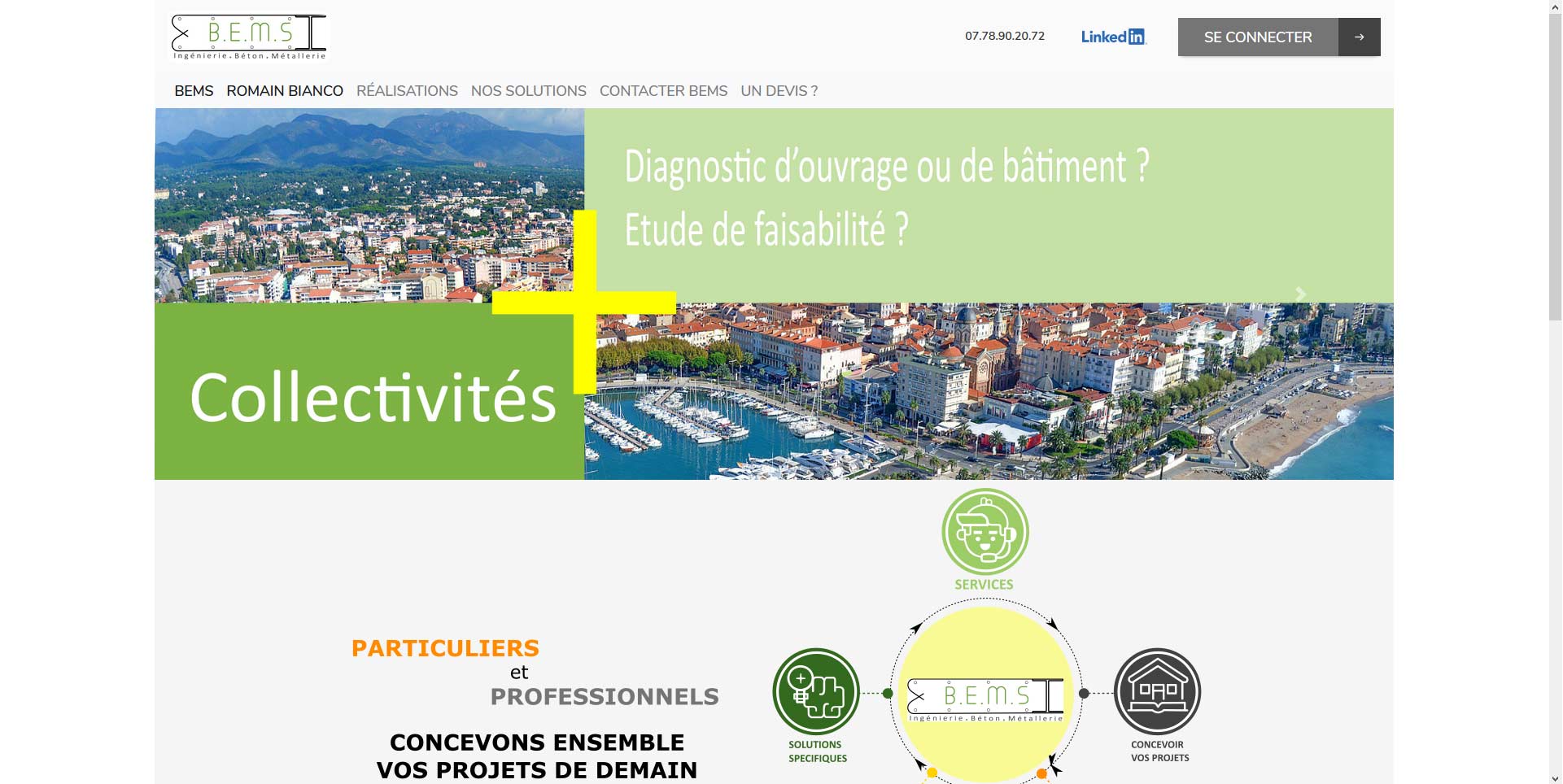
BEMS Ingénierie
J'ai conçu les maquettes Basse-qualité et Haute-qualité.
Le site est Responsive Design. Le client a la possibilité de se logger sur une page d'administration.
Cette page Admin lui propose de visualiser, de créer ou de modifier des chantiers.
J'ai utilisé les outils suivants :
HTML5, CSS3, Responsive Design, Javascript, Bootstrap, Ajax, PHP, MVC, MySQL.




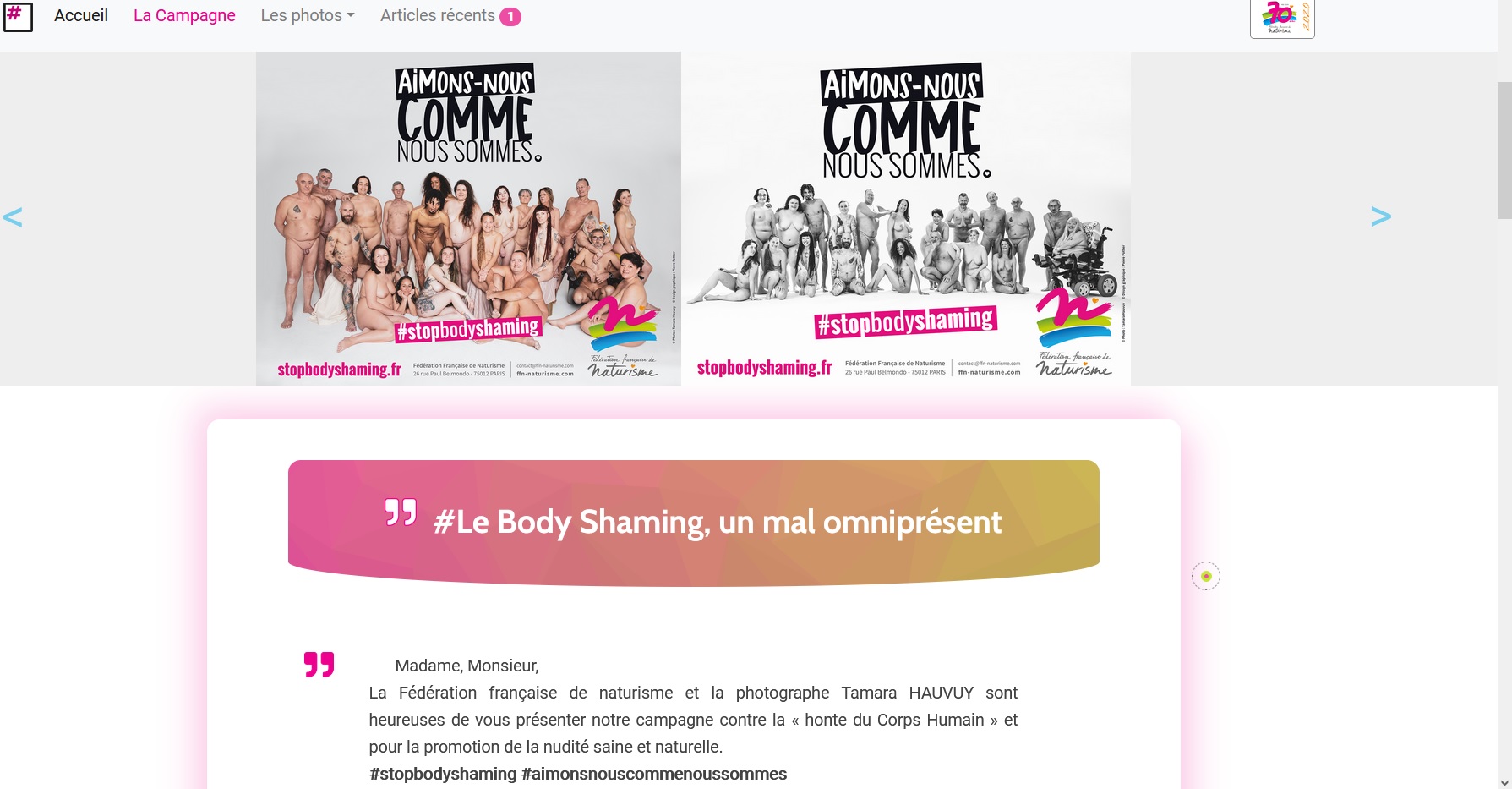
Body Shaming - FFN
J'ai conçu les maquettes mobile et PC Basse-qualité et Haute-qualité sous Adobe XD.
Le site a été pensé pour le mobile First. Le client a la possibilité de se logger sur une page d'administration.
Cette page Admin lui propose de visualiser, de créer ou de supprimer des articles.
J'ai utilisé les outils suivants :
HTML5, CSS3 / Sass, Responsive Design, Javascript, Bootstrap, Ajax, PHP, MVC, MySQL.

Contactez-moi
Vous avez un projet ? Une suggestion ? Je serais ravi de vous aider.
Votre message a bien été envoyé !
Erreur dans votre email !
Mail : erreur d'envoie !